今年のスタートアップは分散登校なので,今日は他学部の学生さんの日だから,今日はひたすらに作業DAYとなりました。
授業開始日は,更にのびて4月27日の予定なのですが,まだまだ不安だらけです。
担当する,1学期のWebデザイン基礎演習も,2学期のHTMLコーディングも,遠隔講義と分散受講の組み合わせで,対応しようと思っているのですが,そのためには,これまで以上にわかりやすい教材が必要になると思っていまして,その準備が本当に大変です。
今年度は新カリキュラムで,内容も一新しているので,初めての授業で,この状況っていうことで,いろいろ考えて,準備して,さらに考え直して,準備し直しての繰り返しをしています。
XDを導入することで,デザインはもっと柔軟に,いろいろきるようになるのですが,そうすると,こんどはコーディングの方が難しくなってしまう。。。それで,そのバランスに日々悩んでいます。
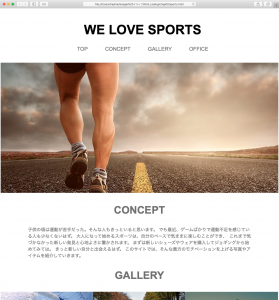
当初デザインしたページは,どうしてもコードが長くて,難しくなってしまうので,思い切って,XDの方から再デザイン(図)をしてみました。去年のWeb制作演習のサンプルを参考に,シンプルなページにしてみました(内容は完全に僕の趣味です。ホッケーも入れたかったけど,良い素材がなかった。。。今度,るい君をモデルに,一眼で写真撮りたいなぁ)。

コーディングは,いろいろなテキストやサイトをリサーチすると,やっぱり簡単に勉強できるっていう例は,floatを使った配置をしていて,なんだかね。。。と,なんとかflexboxのみで,教えたいと,試行錯誤をしております。この例では,HTMLもCSSも100行以内におさめました。それでも最初はすごく長く感じると思うので,もう少し削れないか,もうちょっと試行錯誤してみます。つづく。