前提
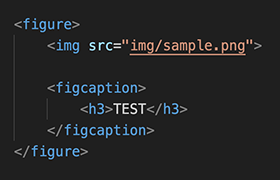
imgタグはfigureタグで括ってくだささい。
マスクのサンプルでは、html側で
figcaptionタグをつかっています。
また,cssにoverflow: hidden;を追記しましょう。
・figureタグの意味と使い方
・figcaption
・はみ出した部分隠すoverflow:hiddenを使いこなそう!
figure {
position: relative;
width: 280px;
height: 180px;
overflow: hidden;
}

マウスオーバー時に画像を拡大する
画像にマウスカーソルを合わせたときに画像を拡大・縮小する
transitionの値を変更することで拡大までにかかる時間を変更できる
scaleの値を変更すると拡大率が変わる
scaleの初期値を1変更すると縮小になる
.zoom figure img {
transform: scale(1); /*通常時の拡大率*/
transition: .3s ease-in-out; /*拡大までにかかる時間*/
}
.zoom figure:hover img {
transform: scale(1.5); /*マウスオーバー時の拡大率*/
}

マウスオーバー時に画像をフラッシュさせる
マウスカーソルを合わせると画像の明るさが変わりフラッシュする
opacityは透明度を設定するプロパティ 1が透明で0が不透明
animationはフラッシュする長さ
@keyframes内を書き換えることでフェードインや
フェードアウトする画像にすることができる
.flash figure:hover img {
opacity: 1; /*初期の透明度*/
animation: flash 1.5s; /*エフェクトがかかる時間*/
}
@keyframes flash { /*マウスオーバー時 0%から100%までanimationで設定した時間をかけて変化する*/
0% {
opacity: .4;
}
100% {
opacity: 1;
}
}

マウスオーバー時に上からマスクをかける
マウスカーソルを合わせるとマスクがかかり
テキストを入力することができる
backgroundで色や透明度を指定できる
topやleftなどの値を変えることで上下左右からマスクをかけることができる
transitionの値を変更することでマスクが降りてくる時間を変更できる
.mask figcaption {
padding-left: 20px;
position: absolute;
top: -100%;
left: 0;
z-index: 2; /*重ね順*/
width: 100%;
height: 100%;
background: rgba(0,0,0,.6); /*マウスオーバー時の色と透明度*/
-webkit-transition: .3s;
transition: .3s; /*マスクが降りてくるまでにかかる時間*/
opacity: 1;/*初期の透明度*/
}
.mask figure:hover figcaption { /*マウスオーバー時に上と左端が0になるように移動する*/
top: 0;
left: 0;
}

TEST
ここに文字を入力
マウスオーバー時に下側にマスクをかける
マウスカーソルを合わせると下部分にマスクがかかり
テキストを入力することができる
基本的には上のマスクと同じ
heightで高さを指定して半分だけマスクをかけている
bottomやtopなどを指定することで上下左右のマスクをかけることができる
.mask2 {
padding-top: 20px;
}
.mask2 figcaption {
text-align: center;
position: absolute;
bottom: -80px;
left: 0;
z-index: 2;
width: 100%;
height: 80px;
background: rgba(0,0,0,.6); /*マウスオーバー時の色と透明度*/
-webkit-transition: .3s; /*マスクが上がるまでにかかる時間*/
transition: .3s;
}
.mask2 figure:hover figcaption { /*マウスオーバー時に下が0になるように移動する*/
bottom: 0;
}

TEST
マウスオーバー時に画像に下にテキストを表示する
マウスカーソルを合わせると下部分にテキストが表示される
opacityを0にして透明にしておき、マウスオーバーしたときだけ
表示されるようにしている
bottomの値を変えることで下から上にスライドさせて表示している
.under {
padding-top: 10px;
}
.under figure{
height: 250px;
}
.under figure img {
position: relative;
z-index: 2;
}
.under figure h3, .under figure p {
position: absolute;
bottom: 0;
left: 10px;
z-index: 1;
opacity: 0; /*透明度を0にして非表示*/
-webkit-transition: .3s;
transition: .3s; /*表示されるまでにかかる時間*/
}
.under figure:hover h3 {
bottom: 25px;
opacity: 1;
}
.under figure:hover p {
bottom: 10px;
opacity: 1;
}

TEST
ここに文字を入力