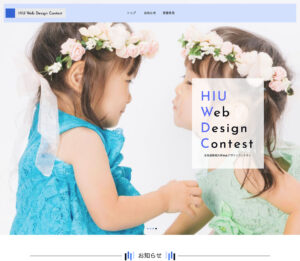
ずっと気になっていたWDCサイトのリニューアルが遂に完了しました!(作業時間は数日ですが。)
ちかのデザインを基本としていますが,運用やコーディングの手間を考えて,オミットしているところもあります。
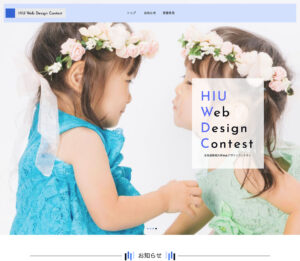
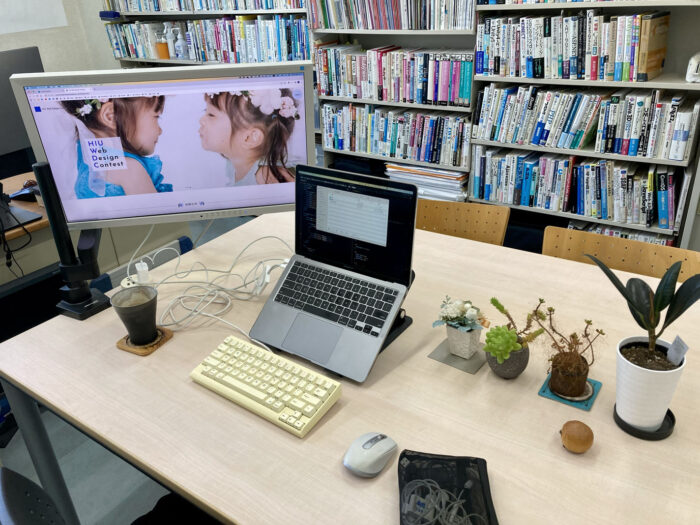
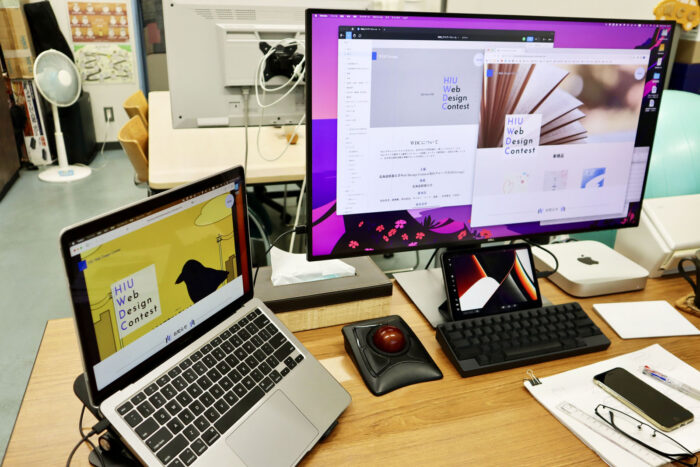
あと,結構フォントを多種使っていたので,ゴシック系に統一したのと,ロゴのところがWDCGroupっていう実行グループ名になっていたのを直しました。また,ロゴやキャッチの部分は完全透過だったのですが,背景色なしだとメインビジュアルが入賞作品のスライドショーで,色々な配色の画像に変わるので,白色の半透明,または白色にしました。ロゴは,付箋っていう解釈です。キャッチのところは,ちっさくですが,日本語でも記載をH1で入れてみました。
初めての見える人と,何度か見る人,それぞれ人をイメージして,フロントページの並びも少し配置換えをしてます。
部門のところは,画像ではなく無駄にCSSで書いてみました。動きをつけようと思ったんですけど,あんまり意味ないのでやめました。笑。

フッターは,三角形とグラデーションもCSSで表現してみました。あと,Wordpressの関数を使って,固定ページとカテゴリ(年代別入賞作品)へのリンクを並べてあります。関数って便利だなと,Wordpress化の作業をするといつも思います。テクノロジー万歳!
全体的には,ちかのデザインは踏襲できたかなと思っています。とくにお気に入りは,ハンバーガーメニューで,動きやクリック後のデザインがされていなかったので,勝手に解釈して,帯状のメニューにしてみてます。あと,スライドショーのポッチ部分は縦にデザインされていたのですが,コーディングが面倒すぎて,研究室サイトのをそのまま流用して横にしてます。


Javascriptを一切使っていなので,サクサクページ遷移するようになったかなと思います。
レスポンシブは,タブレットもと思ったのですが,スマフォのみ対応です(すべての機種にベストってとこまでは作り込んでません)。
などなど,随分と楽しませてもらいました。さて,次の仕事せねば。笑。つづく。